Melhorando a interface com o usuário utilizando as properties
As properties do Plone são muito úteis como vimos no artigo anterior "Salvando o mundo com properties no Plone" , mas elas não são tão interativas com o nosso cliente, se mantermos elas sem uma interface melhorada, neste artigo, vamos aprender a elaborar uma boa interface para nosso usuário.
 O que iremos fazer?
O que iremos fazer?
 Mãos a obra!
Mãos a obra!
- cria uma property
- insere dados na property
- atualiza dados na property
- deleta a property
## Script (Python) "py_change_property"
##bind container=container
##bind context=context
##bind namespace=
##bind script=script
##bind subpath=traverse_subpath
##parameters=propertyid="id_da_property", type="string", value="test", delete=False, view_name='style_view', traverse=False, redirect=True
##title=Cria uma nova propriedade no contexto do objecteto
##
if traverse:
object = context.restrictedTraverse(traverse)
else:
object = context
# Cria uma property d zero
if not object.hasProperty(propertyid):
object.manage_addProperty(id=propertyid, value=value, type=type)
if redirect:
context.plone_utils.addPortalMessage(u'Propriedade %s criada.'%(propertyid))
else:
if delete != 'yes':
# Atualiza a propriedade
request = object.REQUEST
# Mantem as outras propriedades
for item in object.propertyIds():
request.set(item, object.getProperty(item))
# propriedade do parametro
request.set(propertyid, value)
object.manage_editProperties(request)
if redirect:
context.plone_utils.addPortalMessage(u'Propriedade %s atualizada.'%(propertyid))
# Caso deseja deletar a property
if delete == 'yes':
object.manage_delProperties(ids=[propertyid])
if redirect:
context.plone_utils.addPortalMessage(u'Propriedade %s excluida.'%(propertyid))
# Reindexa o objecto
object.reindexObject()
if redirect:
# Redireciona de volta para o template de origme com uma mensagem
object.REQUEST.RESPONSE.redirect(view_name)
Agora vamos criar um template, para facilitar a inserção do campo de telefone pelo usuário, vamos chamar esse template de property_telefone_view.
<metal:macro use-macro="context/main_template/macros/master">
<metal:slot fill-slot="main">
<form tal:attributes="action string:${context/absolute_url}/py_change_property" method="post"
tal:define="propertyname string:telefone;
propertytype string:string">
<input type="hidden" name="propertyid" tal:attributes="value propertyname"/>
<input type="hidden" name="type" tal:attributes="value propertytype"/>
<input type="hidden" name="view_name" tal:attributes="value string:${context/absolute_url}/${template/id}" />
<input type="hidden" name="traverse" tal:attributes="value python:'/'.join(context.getPhysicalPath())" />
<div>
<label>Adicione o campo de <span tal:replace="propertyname"/>:</label>
<input class="span2" type="text" name="value" tal:attributes="value python:str(context.py_get_property(propertyname) or '').replace('False','')" />
</div>
<label tal:condition="python:context.py_get_property(propertyname)">
<input type="checkbox" name="delete" value="yes" style="margin-top:0px;margin-right:2px;" />
<span >Marque esta opção e clique em Salvar para <b>excluir o campo de <span tal:replace="propertyname"/></b></span>
</label>
<input type="submit" style="margin-top:10px;" name="btn_save" value="Salvar" class="btn"/>
</form>
</metal:slot>
</metal:macro>
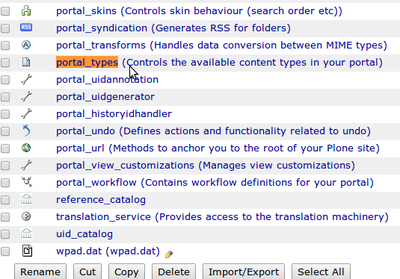
Já temos o template e o script que faz os manteres, agora precisamos facilitar o acesso do nosso cliente a este novo template, entre na ZMI e acesso a área "portal_types".

Escolha o tipo de conteúdo que deseja, atrelar o novo template, no meu caso eu escolhi o tipo Página.

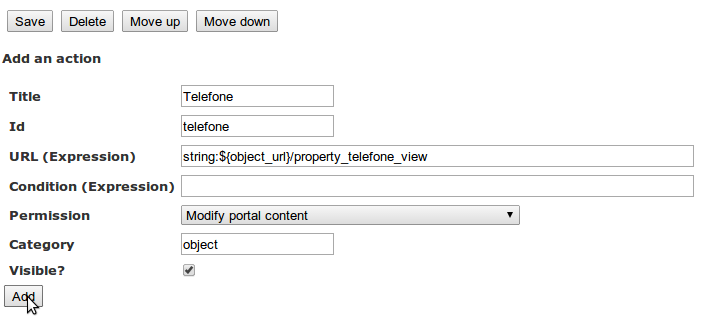
Clique na aba Actions e insira uma nova "Action".

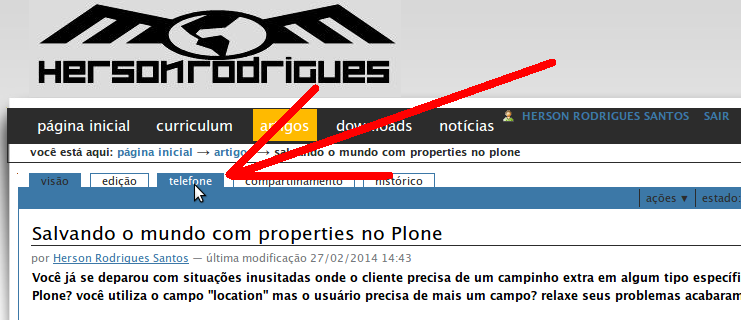
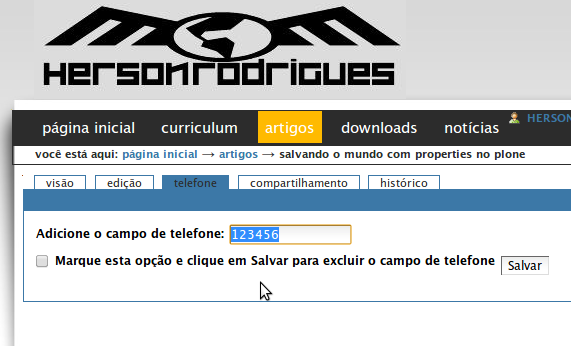
Pronto! agora acesse alguma página, e poderá cadastrar um telefone de maniera mais elegante!

Ao clicar na aba telefone, o usuário entra no template de manutenção do campo "telefone".

Espero que tenham gostado, até a próxima.